Raster Graphics
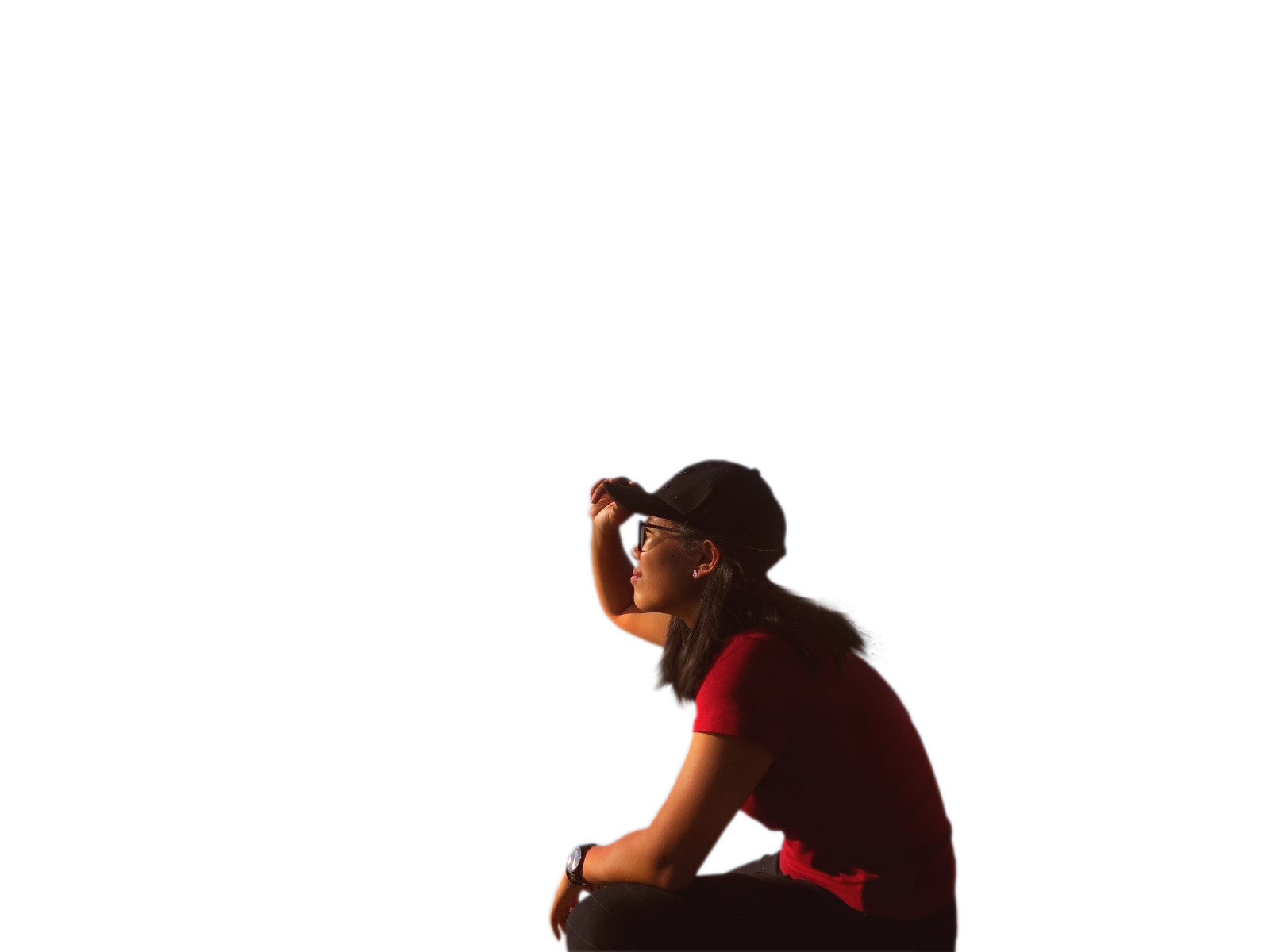
Using the software GIMP, I removed the background from picture A and replaced it with picture B. I refered to this video by gimp workshop found here.

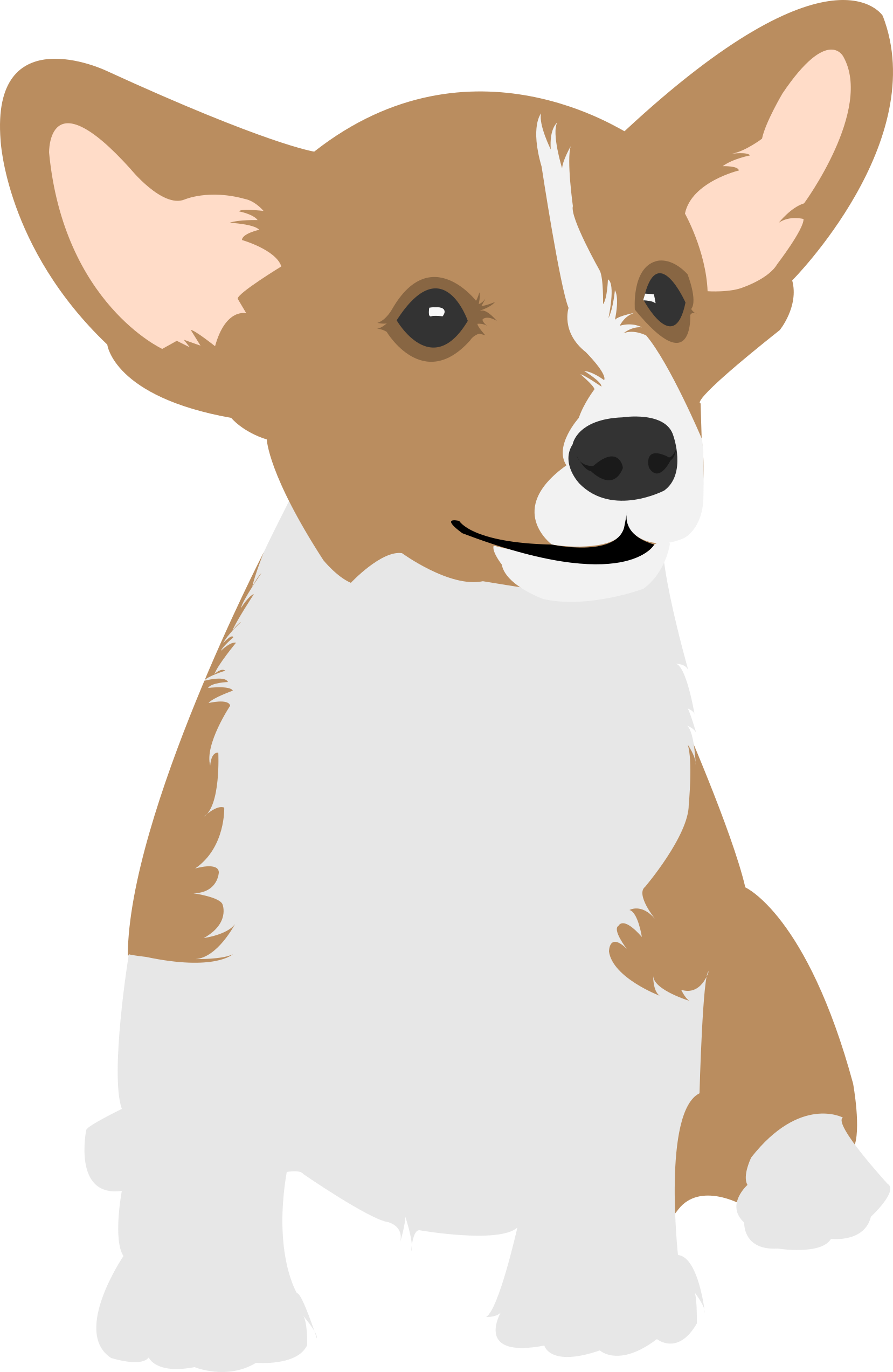
Picture A

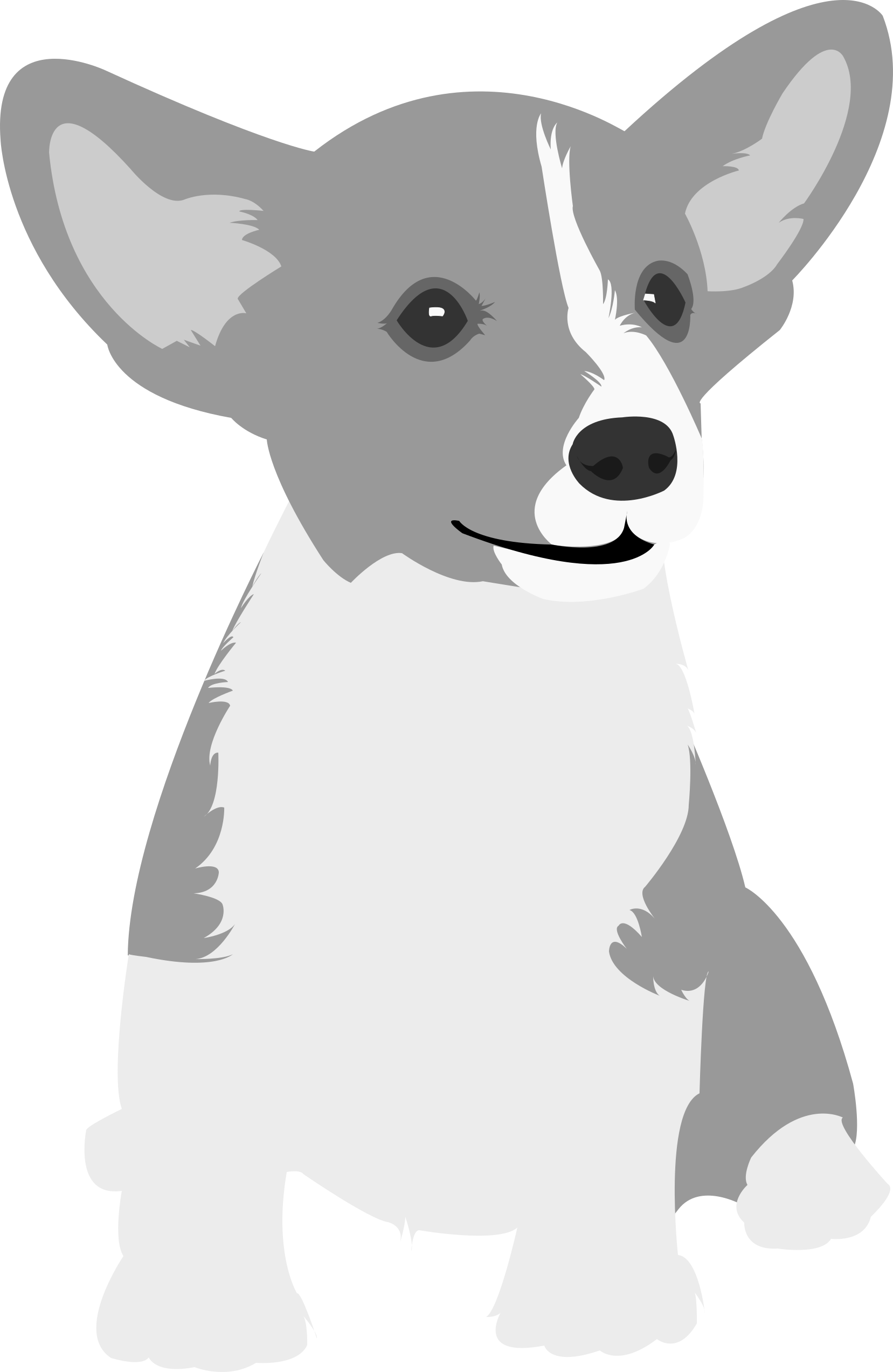
Picture B
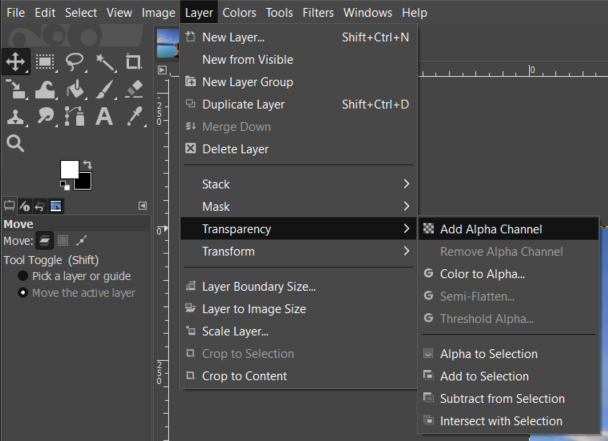
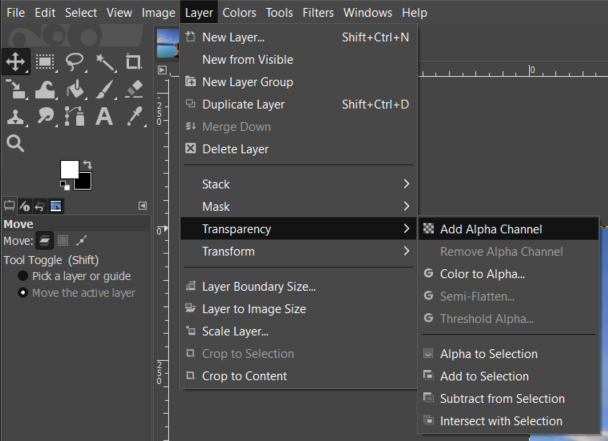
To remove the background, firstly start by clicking Layer > Transparency > Add Alpha Channel.

Next, use the Free Select Tool to outline the parts you want to keep, make sure the starting node is also the last node (closed off).

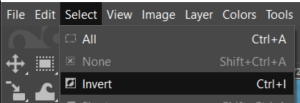
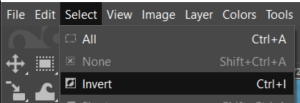
Next, select Select > Invert.

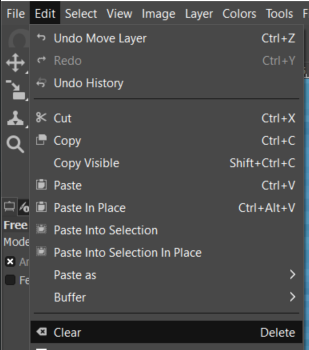
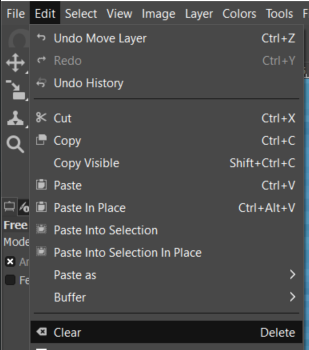
Lastly, select Edit > Clear. This should make the background transparent.

To change the background, just add in the picture of choice and the finished product should be something like this.

2D Sketching Exercise 1 & 2
Here, we will start the use of Autodesk Fusion 360 as our CAD software. We started learning the basics of CAD by learning how to sketch in Fusion 360. We touched simple sketch functions like lines, circles, rectangle, construction lines, measure, constraints and a few more. Fusion 360 is very similar to Autodesk Inventor that I had previously learnt in one of my year 1 modules.
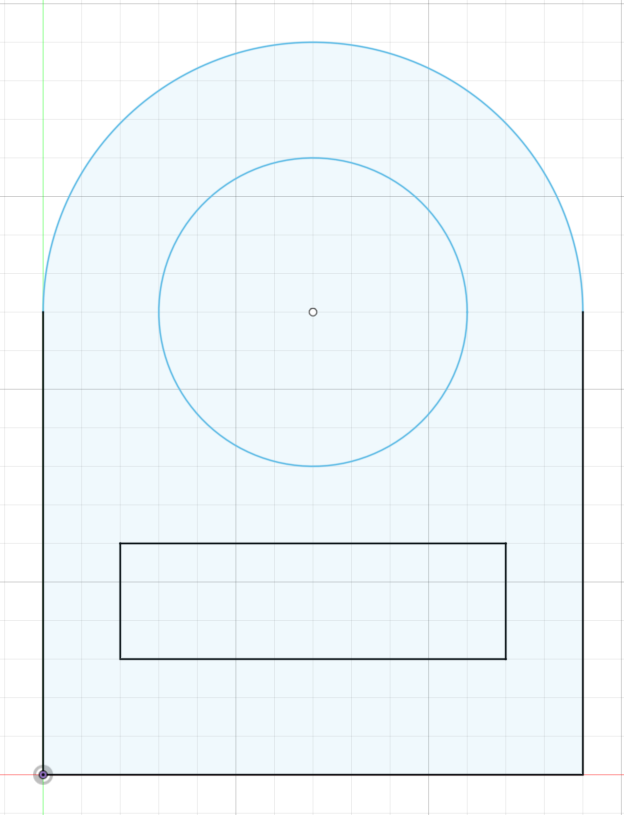
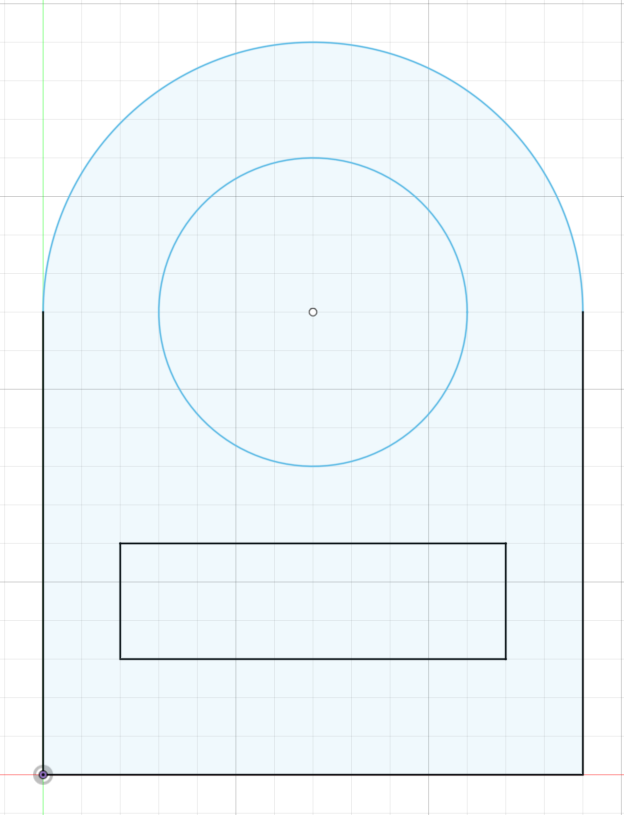
We started off with exercise 1 which is a simple sketch as seen below. This involved the used of lines, rectangles and circles to complete as well as the trim functiom to make it look neater. The file can be found here.

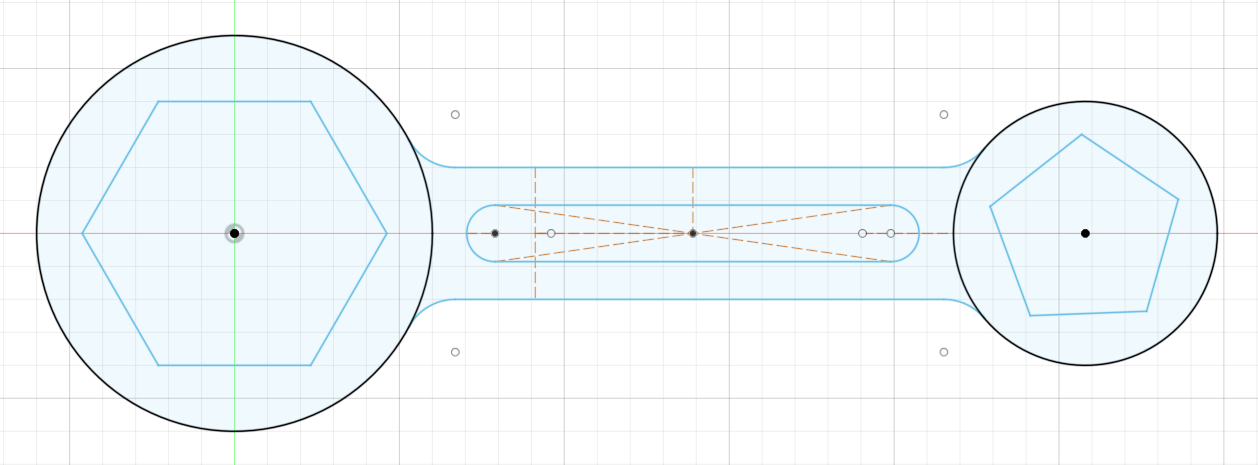
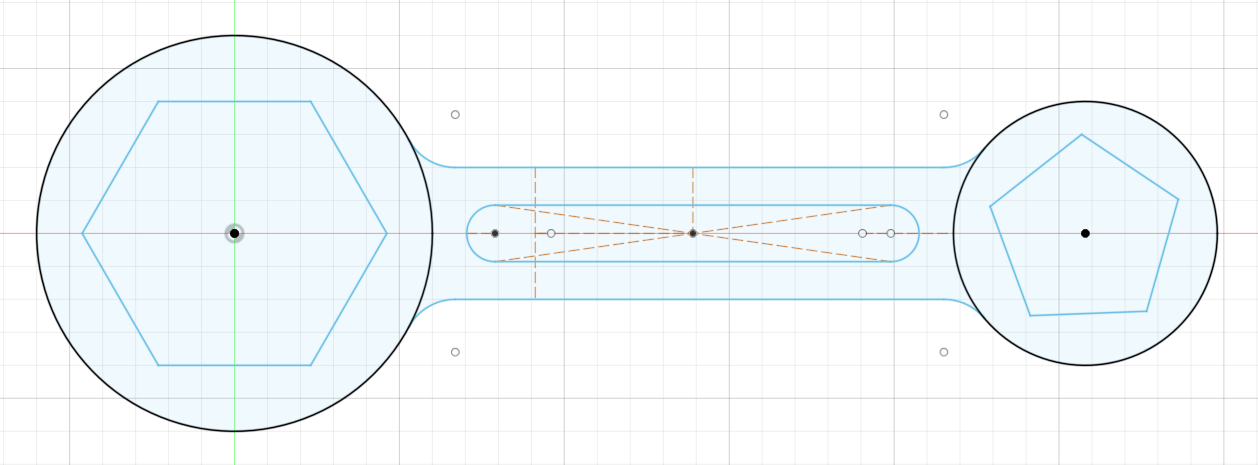
Next for exercise 2, we did a slightly tougher sketch which involved using circles, polygons and construction lines as well as contraints. The file can be found here.










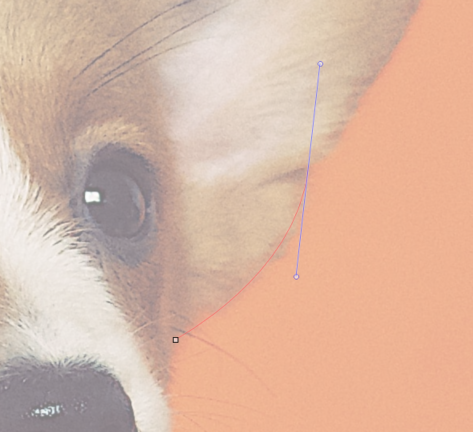
 to draw vectors. You can click one point then another and hold and drag to form a curve. An example is shown below.
to draw vectors. You can click one point then another and hold and drag to form a curve. An example is shown below.

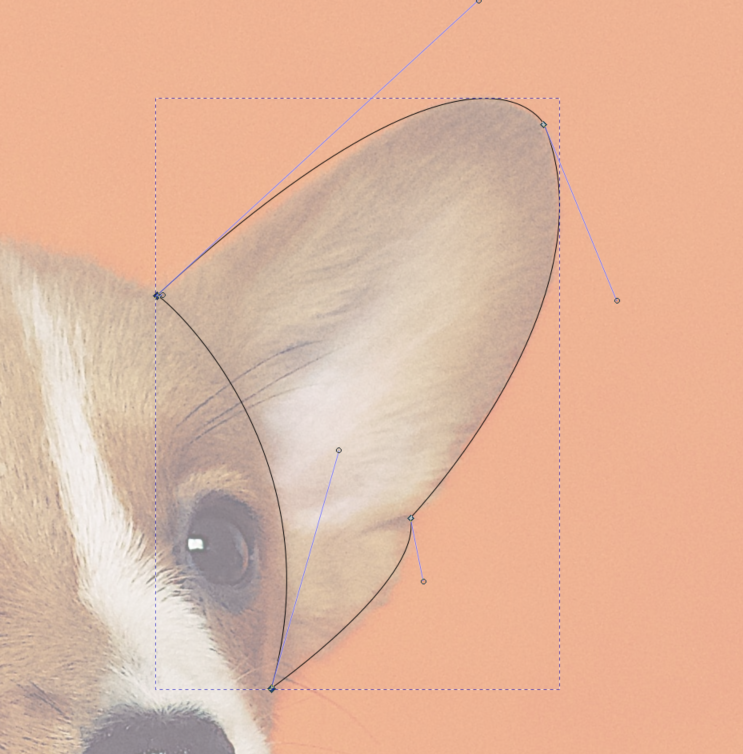
 to edit the the curves or lines where needed. You can move nodes or the lines itself. Once you are satisfied, just select the enclosed path area and choose the colour you would like to fill it with. To remove the outline hold 'shift' then click the cross (clear colour).
to edit the the curves or lines where needed. You can move nodes or the lines itself. Once you are satisfied, just select the enclosed path area and choose the colour you would like to fill it with. To remove the outline hold 'shift' then click the cross (clear colour).